Heroku Git Error Please Try Again Shortly Django
Updated May eighteen, 2018
You've got a React app, and an API server written in Express or something else. Now – how practice yous deploy them both to a server?
There are a few ways to do this:
- Go on them together – Express and React files sit down on the same automobile, and Express does double duty: it serves the React files, and it also serves API requests.
- e.g., a DigitalOcean VPS running Express on port 80
- Dissever them apart – Host the Limited API on one machine, and the React app on another.
- e.g., React app served past Amazon S3, API server running on a DigitalOcean VPS
- Put the API behind a proxy – Express and React app files sit on the aforementioned machine, just served by unlike servers
- e.g., NGINX webserver proxies API requests to the API server, and also serves React static files
This article volition cover how to keep them together. We'll build the Limited server to serve React's static files in add-on to providing an API, and then deploy information technology to Heroku. Heroku is easy to deploy to and free to go started with.
Brand a Heroku Account
If you don't take one already, get here and sign up. Information technology's gratuitous.
Install Heroku Toolbelt
Heroku comes with a commandline command they call a "toolbelt." Follow the instructions hither to install it. (On a Mac with Homebrew, just brew install heroku).
The App
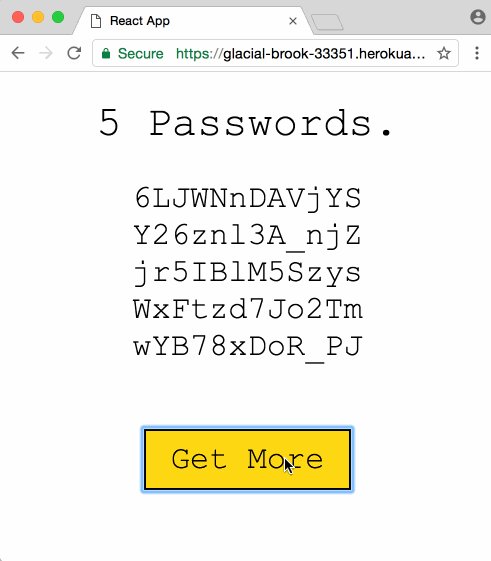
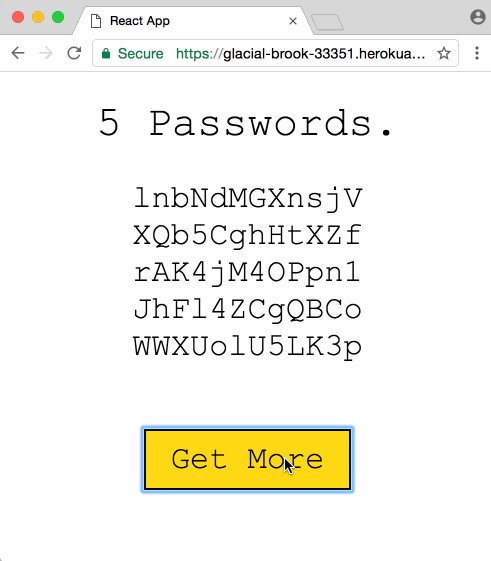
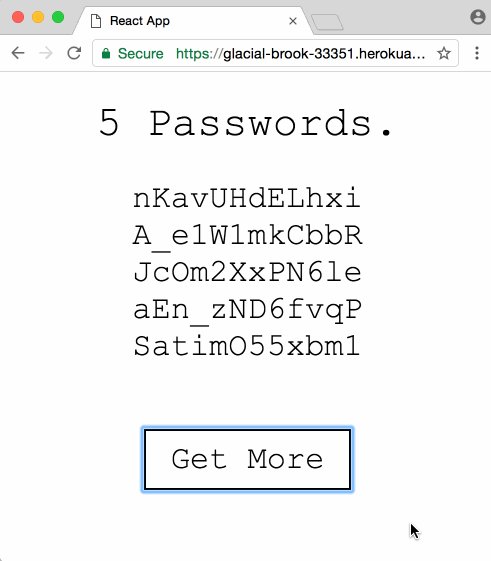
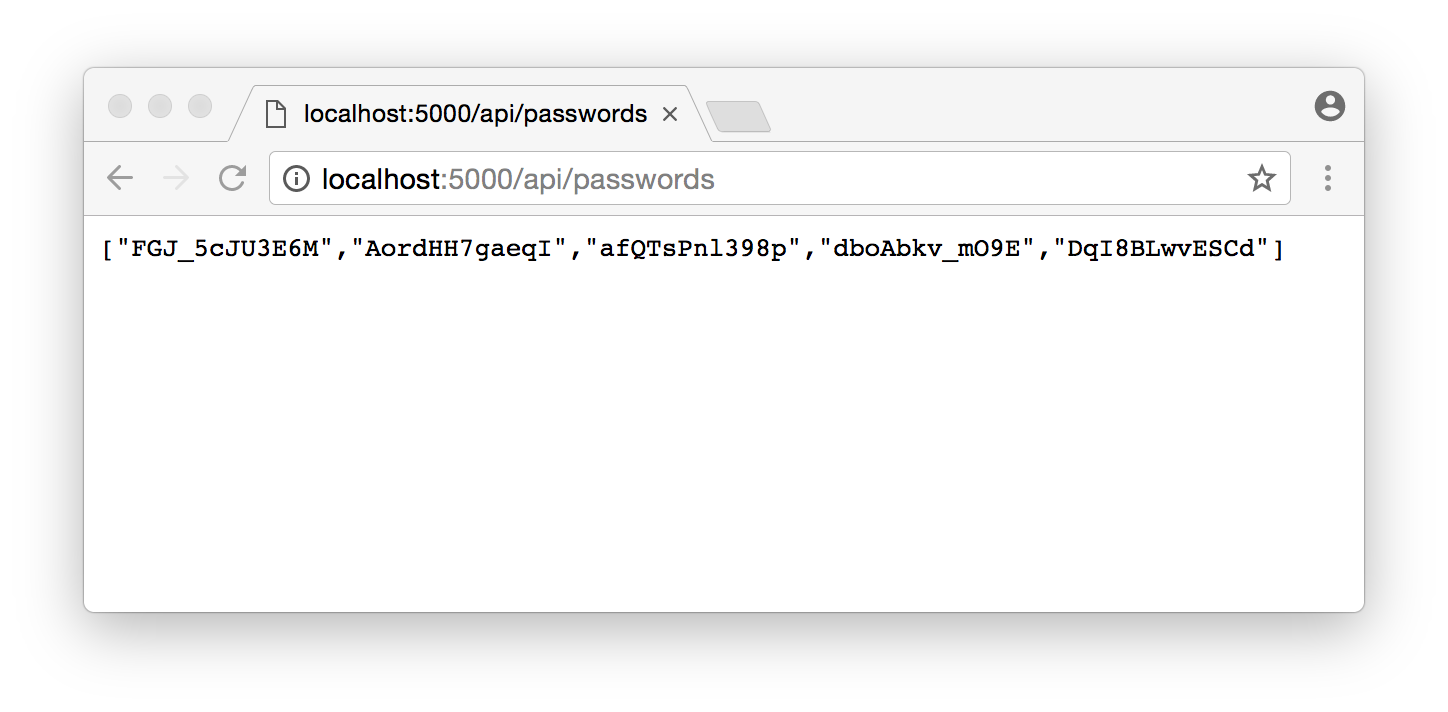
Nosotros'll build a password generator. Every time you load the app or click Get More you'll go v random paswords.

Just a quick disclaimer: this is just meant as a demo! I don't recommend using some random internet thing that generates passwords on the server to generate your ain existent passwords ;)
Create the Limited App
Make a parent directory to incorporate everything. Phone call it rando or whatsoever you want.
Initialize the project with Yarn or NPM:
$ yarn init -y # or npm init -y We need two packages: Express itself, and a countersign generator. Install those at present:
$ yarn add express password-generator Create a file called index.js, which will be the Express app, and type this in:
const express = require ( 'limited' ) ; const path = require ( 'path' ) ; const generatePassword = require ( 'password-generator' ) ; const app = express () ; // Serve static files from the React app app . use ( express . static ( path . join ( __dirname, 'client/build' ))) ; // Put all API endpoints under '/api' app . go ( '/api/passwords' , ( req , res ) => { const count = five ; // Generate some passwords const passwords = Assortment . from ( Array ( count ) . keys ()) . map ( i => generatePassword ( 12 , false ) ) // Return them every bit json res . json ( passwords ) ; console . log ( `Sent ${ count } passwords` ) ; }) ; // The "catchall" handler: for whatever asking that doesn't // match ane higher up, send back React's index.html file. app . get ( '*' , ( req , res ) => { res . sendFile ( path . join ( __dirname + '/client/build/alphabetize.html' )) ; }) ; const port = process . env . PORT || 5000 ; app . listen ( port ) ; console . log ( `Password generator listening on ${ port } ` ) ; We're likewise going to need a "start" script in package.json, and so that Heroku knows how to first the app. Open package.json and add together a scripts department at the lesser. The full file should wait something similar this:
{ "proper noun" : "rando" , "version" : "1.0.0" , "master" : "index.js" , "license" : "MIT" , "dependencies" : { "express" : "^4.fifteen.3" , "password-generator" : "^2.1.0" } , "scripts" : { "first" : "node alphabetize.js" } } Test It
It's always good to make sure things are working as yous become forth. Much better than getting to the terminate and realizing nothing works. So, let'southward effort it out.
Start up the Limited app by running:
Open up your browser and go to http://localhost:5000/api/passwords. Yous should see something like this:

Gear up Heroku
Now nosotros'll deploy the app to Heroku, make sure it works, and and then we'll add together React to the mix.
Git Init
Heroku needs your project to have a Git repository, so nosotros'll create i along with a .gitignore file to ignore node_modules, and then commit the code:
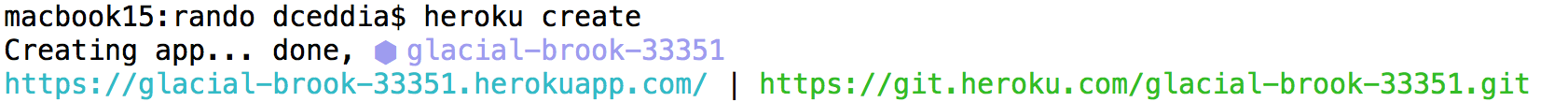
$ git init $ echo node_modules > .gitignore $ git add together . $ git commit -m "Initial commit" Now we're ready for Heroku. Run its 'create' command:
And you'll run across something like this:

To make it piece of work, we just need to button upwards our code past running:
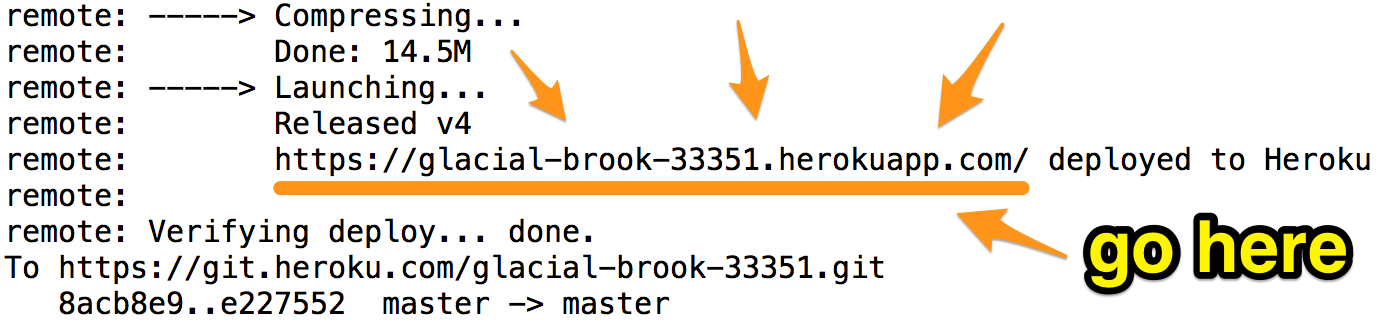
Information technology will print out a bunch of stuff, and then the app will be live. 1 of the final lines will tell you lot the URL of the app:

Now you can go to <your url>/api/passwords and make sure it works.
Woohoo! You lot've got an app live on the real cyberspace! Except it's not very nice to employ, yet. Let'southward add a React frontend now.
Create the React App
We're going to use Create React App to generate a project. Remember that we decided the React app would live in the "client" folder? (we did, back when nosotros ready Express to point to "client/build" for static assets).
If you lot don't have Create React App installed however, do that beginning:
$ yarn global add create-react-app # or npm install -yard create-react-app Generate the React app inside the Express app directory:
$ create-react-app customer Create React App volition proxy API requests from the React app to the Express app if we add a "proxy" fundamental in package.json like this:
"proxy" : "http://localhost:5000" This goes in client/parcel.json, not in the Express app's package.json, and it volition be ignored by Heroku later on deploying.
Open upward src/App.js and supercede it with this:
import React, { Component } from 'react' ; import './App.css' ; class App extends Component { // Initialize land land = { passwords : [] } // Fetch passwords after first mountain componentDidMount () { this . getPasswords () ; } getPasswords = () => { // Get the passwords and shop them in country fetch ( '/api/passwords' ) . and so ( res => res . json ()) . and so ( passwords => this . setState ({ passwords })) ; } render () { const { passwords } = this .land ; return ( < div className = "App" > { /* Return the passwords if we accept them */ } { passwords . length ? ( < div > < h1 > v Passwords. </ h1 > < ul className = "passwords" > { /* More often than not it's bad to use "index" as a key. It'south ok for this example because there will always be the same number of passwords, and they never alter positions in the assortment. */ } { passwords . map (( password , index ) => < li key = { index } > { password } </ li > ) } </ ul > < button className = "more than" onClick = { this .getPasswords } > Get More </ button > </ div > ) : ( // Render a helpful message otherwise < div > < h1 > No passwords :( </ h1 > < button className = "more" onClick = { this .getPasswords } > Effort Once again? </ button > </ div > ) } </ div > ) ; } } consign default App ; You can update the CSS too, if you like (in src/App.css):
.App { text-marshal: center ; font-family: "Courier New" , monospace ; width: 100 % ; } h1 { font-weight: normal ; font-size: 42 px ; } .passwords { listing-style: none ; padding: 0 ; font-size: 32 px ; margin-bottom: 2 em ; } .more { font-size: 32 px ; font-family unit: "Courier New" , monospace ; border: 2 px solid #000 ; groundwork-color: #fff ; padding: x px 25 px ; } .more :hover { groundwork-color: #FDD836 ; } .more than :active { groundwork-color: #FFEFA9 ; } I also recommend opening up src/index.js and removing the phone call to registerServiceWorker() at the bottom, since it tin cause some confusing caching issues (like preventing you from accessing the API endpoints in a browser after you load the React app once).
Now start up the React app by running yarn first inside the client binder.
Make certain the Express app is running too: run yarn outset from its folder likewise.
Become to http://localhost:3000 and the app should be working! Now we tin deploy the whole thing to Heroku.
Deploying to Heroku
When you lot deploy the app with the git push heroku chief command, git copies all the checked-in files up to Heroku. There are two complications now:
- We need to cheque in the new
customercode - Limited depends on the built customer code in
client/build, which we don't have yet, and which nosotros'd rather not check in to git.
What we'll exercise is tell Heroku to build the React app after we push up the lawmaking, and we can do that by adding a "heroku-postbuild" script in the acme-level (Express app'due south) package.json.
Using Yarn
If you're using Yarn, the script looks similar this:
"scripts" : { "start" : "node index.js" , "heroku-postbuild" : "cd client && yarn && yarn run build" } This tells Heroku "hey, after you're done doing what you do, go into the customer folder and build my React app." The yarn run build script will boot off Create React App's production build, which will put its output files in the customer/build folder and so Express can discover them.
Using NPM
If you're using NPM, the script will look similar this:
"scripts" : { "start" : "node index.js" , "heroku-postbuild" : "cd customer && npm install && npm run build" } This tells Heroku "hey, subsequently you're done doing what you do, get into the customer folder and build my React app." The npm run build script will kick off Create React App'southward production build, which will put its output files in the client/build folder so Limited tin notice them.
Thanks to Matthew Locke and Babajide Ibiayo in the comments for how to get this working with NPM.
Time to Deploy
Once you accept configured the heroku-postbuild pace for Yarn (or NPM), add everything to git and commit it. Make sure to run this from the top-level rando directory, not inside client:
$ git add . $ git commit -thousand "Set up for awesome" If you run git status at present, you lot should run into no red items.
And then y'all tin can deploy the app past running:
Information technology once more prints out your app's hostname. Mine is https://glacial-brook-33351.herokuapp.com/. Become there and try information technology out!
Congrats, you've got a React + Express app in production ;)
Get the Lawmaking
The complete app can be found on Github, and the README at that place explains how to deploy it.
Check out the npm branch with git checkout npm if yous desire to utilize NPM. From there, the deploy will differ slightly – run git push heroku npm:main to deploy the npm branch insead of master.
Success! Now check your email.
Learning React tin can be a struggle — so many libraries and tools!
My communication? Ignore all of them :)
For a pace-by-pace approach, check out my Pure React workshop.

Learn to remember in React
- ninety+ screencast lessons
- Full transcripts and closed captions
- All the code from the lessons
- Developer interviews
Start learning Pure React at present
Dave Ceddia's Pure React is a work of enormous clarity and depth. Hats off. I'm a React trainer in London and would thoroughly recommend this to all front end end devs wanting to upskill or consolidate.
Source: https://daveceddia.com/deploy-react-express-app-heroku/

0 Response to "Heroku Git Error Please Try Again Shortly Django"
Post a Comment